Sumber Tulisan : http://databelajarppt.blogspot.com/2016/12/cara-membuat-animasi-loading-power-point.html
Buatlah animasi yang sederhana namun elegan, jangan membuat powerpoint yang rame atau acak-acakan, atau biasa saja namun buatlah slide power point yang luar biasa dengan kreasi kamu sendiri. Dibawah ini adalah langkah-langkah membuat animasi loading pada PowerPoint 2010.
Pertama buka aplikasi Ms. Powerpoint, untuk tutorial ini saya menggunakan Ms Powerpoint 2010
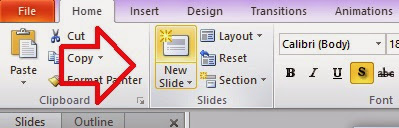
Buatlah slide pertama lalu beri warna sesuai selera anda

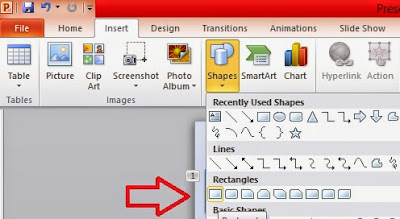
Buatlah 2 kotak panjang dengan ukuran sama besar dengan menggunakan cara Insert => Shape => Pilih Rectangle

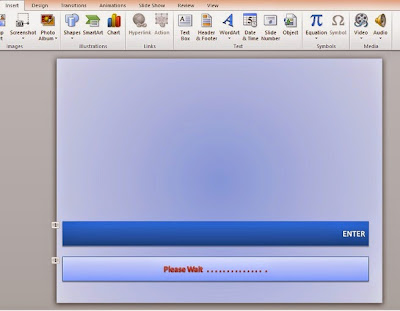
Berilah warna yang berbeda untuk kedua kotak rectangle tersebut dan berilah tulisan sesuai keinginan anda disini saya menggunakan tulisan "please wait......" dan "enter"

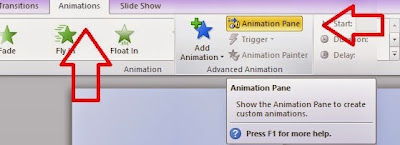
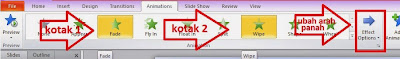
Selanjutnya buka tab "animation" => "animation pane" untuk menampilkan animasi

Selanjutnya silahkan klik pada kotak rectangle 1 "please wait" dan berikan efek "fade" dan kotak rectangle 2 "Enter" dengan efek "wipe"

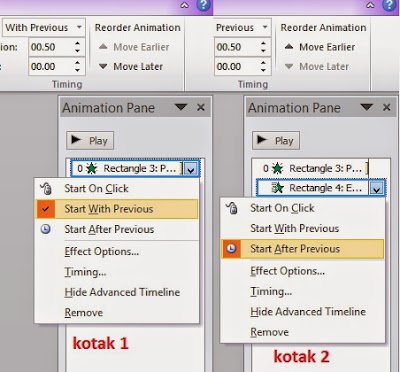
Setting animation agar animasi seperti gambar dibawah ini agar bisa berjalan

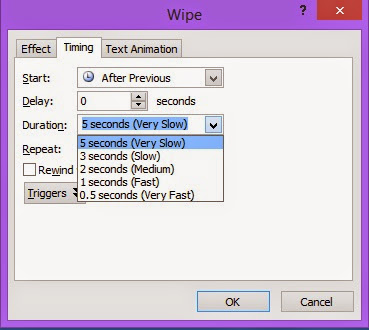
Untuk kotak 2 timingnya harus diubah menjadi "5 second (very slow)

Selanjutnya letakkan kotak 2 kedalam kotak 1 sehingga kotak 1 tertutup kotak 2 dengan sempurna

Selanjutnya tekan tombol F5 jika langkah-langkah yang anda lakukan benar maka animasi akan bergerak dari samping kiri ke ke kanan, Seperti gambar dibawah ini

Jika kalian sudah selesai membuatnya sekarang Upload File Kalian Disini


No comments:
Post a Comment
Hanya anggota Blog Yang Dapat Memberikan Komentar, Komentar yang belum tampil akan dicek terlebih dahulu oleh Admin.
Terima Kasih Atas Komentarnya