Klik Disini >>9 Cara Membuat Menu Bar Responsif Pada Blog
Pengertian Menu Navigasi atau Menu Bar adalah sebuah fasilitas yang diberikan oleh pemilik situs atau blog dimana didalam menu navigasi tersebut berisi sekumpulan link-link penting yang menuju ke artikel langsung atau ke link kategori blog.
Menu navigasi juga berfungsi sebagai pemandu kepada pengunjung agar dapat lebih mudah dalam menentukan kategori yang diinginkan tanpa harus bersusah payah mencarinya, dalam pemahaman singkatnya membantu para pengunjung agar dengan mudah untuk bisa meng-eksplore seluruh isi blog atau website
Menu navigasi dapat berbentuk menu navigasi mendatar (horizontal) atau menu navigasi menurun (vertical) juga dapat dibuat bercabang dengan sub menu (dropdown) atau tidak, tergantung kebutuhan dari situs tersebut
Dari penjelasan diatas dapat disimpulkan bahwa Menu navigasi atau Menu bar merupakan penujuk arah yang dipasang pada suatu situs yang ditujukan untuk memudahkan para pengunjung blog dalam melakukan eksplorasi didalam situs yang kita miliki.
Fitur ini merupakan salah satu elemen yang memang harus dipasang disebuah situs atau blog, karena dengan adanya fitur ini kalian sudah mampu menciptakan user experience yang baik didalam blog atau situs kalian.
Bagi kalian yang tidak mau ribet dalam melakukan pembuatan menu navigasi atau menu bar pada blog, dalam artikel ini saya akan memberikan cara yang mudah untuk membuat menu bar atau menu navigasi di blog tanpa harus mengedit html.
Pilihan Navigasi Menu responsive

terimakasih telah berkunjung, jangan lupa klik follow dan dapatkan artikel terbarunya pada codingcil.blogspot.com
Pengertian Menu Navigasi atau Menu Bar adalah sebuah fasilitas yang diberikan oleh pemilik situs atau blog dimana didalam menu navigasi tersebut berisi sekumpulan link-link penting yang menuju ke artikel langsung atau ke link kategori blog.
Menu navigasi juga berfungsi sebagai pemandu kepada pengunjung agar dapat lebih mudah dalam menentukan kategori yang diinginkan tanpa harus bersusah payah mencarinya, dalam pemahaman singkatnya membantu para pengunjung agar dengan mudah untuk bisa meng-eksplore seluruh isi blog atau website
Menu navigasi dapat berbentuk menu navigasi mendatar (horizontal) atau menu navigasi menurun (vertical) juga dapat dibuat bercabang dengan sub menu (dropdown) atau tidak, tergantung kebutuhan dari situs tersebut
Dari penjelasan diatas dapat disimpulkan bahwa Menu navigasi atau Menu bar merupakan penujuk arah yang dipasang pada suatu situs yang ditujukan untuk memudahkan para pengunjung blog dalam melakukan eksplorasi didalam situs yang kita miliki.
Fitur ini merupakan salah satu elemen yang memang harus dipasang disebuah situs atau blog, karena dengan adanya fitur ini kalian sudah mampu menciptakan user experience yang baik didalam blog atau situs kalian.
Bagi kalian yang tidak mau ribet dalam melakukan pembuatan menu navigasi atau menu bar pada blog, dalam artikel ini saya akan memberikan cara yang mudah untuk membuat menu bar atau menu navigasi di blog tanpa harus mengedit html.
Langkah - Langkah Membuat Menu Bar Responsive Di blog
- Pertama silahkan kalian buka akun blogger kalian
- Mamsuk ke kemu layout atau Tata Letak .
- Selanjutnya, kalian pilih menu Tambahkan Gadget dan pilih Html/JavaScript .
- Untuk pemilihan tempat widget atau gadget, kalian harus memilih lokasi gadget paling atas. Contohnya seperti pada gambar dibawah ini.
- Kemudian kalian akan melihat tampilan widget html/JavaScript seperti pada gambar dibawah ini, dan kalian perhatikan keterangan dibawah ini :
- Untuk bagian judul biarkan kosong
- Pada bagian konten silahkan kalian pastekan kode yang akan saya berikan didalam artikel ini
- Setelah pengaturan telah kalian buat, langkah terakhir silahkan tekan tombol simpan
<!-- CSS -->
<style type='text/css'>
#menunav *{text-decoration:none;list-style:none;margin:0;padding:0;outline:none}
#menunav .section{width:100%;max-width:1200px;margin:0 auto;display:table;position:relative}
#menunav{width:100%;display:table;background-color:#fde428;margin-bottom:50px}
#menunav #logo{float:left;font-size:24px;text-transform:uppercase;color:#002e5b;font-weight:600;padding:20px 0}
#menunav nav{width:auto;float:right}
#menunav nav ul{display:table;float:right}
#menunav nav ul li{float:left}
#menunav nav ul li:last-child{padding-right:0}
#menunav nav ul li a{color:#002e5b;font-size:18px;padding:25px 20px;display:inline-block;transition:all 0.5s ease 0s}
#menunav nav ul li a:hover{background-color:#002e5b;color:#fde428;transition:all 0.5s ease 0s}
#menunav nav ul li a:hover i{color:#fde428;transition:all 0.5s ease 0s}
#menunav nav ul li a i{padding-right:10px;color:#002e5b;transition:all 0.5s ease 0s}
#menunav .toggle-menu ul{display:table;width:25px}
#menunav .toggle-menu ul li{width:100%;height:3px;background-color:#002e5b;margin-bottom:4px}
#menunav .toggle-menu ul li:last-child{margin-bottom:0}
#menunav input[type=checkbox],label{display:none}
@media only screen and (max-width:1440px){#menunav .section{max-width:95%}}
@media only screen and (max-width:980px){#menunav{padding:20px 0}#menunav #logo{padding:0}#menunav input[type=checkbox]{position:absolute;top:-9999px;left:-9999px;background:none}#menunav input[type=checkbox]:fous{background:none}#menunav label{float:right;padding:8px 0;display:inline-block;cursor:pointer}#menunav input[type=checkbox]:checked ~ nav{display:block}#menunav nav{display:none;position:absolute;right:0;top:53px;background-color:#002e5b;padding:0;z-index:99}#menunav nav ul{width:auto}#menunav nav ul li{float:none;padding:0;width:100%;display:table}#menunav nav ul li a{color:#FFF;font-size:15px;padding:10px 20px;display:block;border-bottom:1px solid rgba(225,225,225,0.1)}#menunav nav ul li a i{color:#fde428;padding-right:13px}}
@media only screen and (max-width:480px){#menunav .section{max-width:90%}}
@media only screen and (max-width:360px){#menunav label{padding:5px 0}#menunav #logo{font-size:20px}#menunav nav{top:47px}}
</style>
<!-- HTML -->
<div id="menunav">
<div class="section">
<a href="https://codingcil.blogspot.com/p/blog-page.html" id="logo" target="_blank">Logo Kalian</a>
<label for="toggle-1" class="toggle-menu"/>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</label>
<input type="checkbox" id="toggle-1">
<nav>
<ul>
<li><a href="#logo"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#about"><i class="fa fa-sitemap"></i>Networking</a></li>
<li><a href="#portfolio"><i class="fa fa-gavel"></i>Hardware</a></li>
<li><a href="#services"><i class="fa fa-gears"></i>Services</a></li>
<li><a href="#gallery"><i class="fa fa-picture-o"></i>Gallery</a></li>
<li><a href="#contact"><i class="fa fa-phone"></i>Contact</a></li>
</ul>
</nav>
</div>
</div>
3. Simple Grey Navbar Responsive
untuk membuat tampilan seperti diatas copast code dibawah ini dan ikuti seperti langkah diatas.
<style>
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,700);
body {
font-family: 'Open Sans', sans-serif;
margin: 0;
padding: 0;
position: relative;
line-height: normal;
}
nav#menunav {
margin: 0 auto;
max-width: 700px;
width: 95%;
}
nav#menunav #checkbox1,
nav#menunav .toggle {
display: none;
}
nav#menunav .menu {
padding: 0;
margin: 0;
max-width: 700px;
height: 50px;
border-radius: 5px;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
list-style-type: none;
}
nav#menunav .menu li a {
text-decoration: none;
align-self: center;
border-radius: 5px;
font-size: 14px;
padding: 10px 15px;
transition: background .2s linear;
}
@media screen and (max-width: 600px) {
nav#menunav .menu li a {
font-size: 13px;
}
}
@media screen and (max-width: 550px) {
nav#menunav .toggle {
clear: both;
display: block;
text-align: center;
font-size: 14px;
line-height: 40px;
cursor: pointer;
width: 100%;
height: 40px;
font-size: 18px;
color: #595959;
background: #dbdbdb;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
transition: all .1s linear;
}
nav#menunav .toggle:hover {
background: #cecece;
}
nav#menunav #checkbox1:checked + label .demo li {
opacity: 1;
visibility: visible;
transition: all .7s linear;
}
nav#menunav #checkbox1:checked + label .demo {
height: 200px;
}
nav#menunav .menu {
border-radius: 0px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
height: 0px;
transition: height .3s linear;
}
nav#menunav .menu li {
display: flex;
/* magic */
align-self: center;
width: 95%;
opacity: 0;
visibility: hidden;
}
nav#menunav .menu li a {
width: 95%;
text-align: center;
align-self: center;
align-content: center;
}
}
nav#menunav .demo {
background: #625b60;
}
nav#menunav .demo li a {
color: #fff;
}
nav#menunav .demo li a:hover {
background: #6d6268;
}
p{
width:100%;
display:block;
text-align:center;
font-size:200%
}
</style>
<nav id="menunav">
<input type="checkbox" id="checkbox1" />
<label for="checkbox1">
<ul class="menu demo">
<li><a href="#"><b>HOME</b></a></li>
<li><a href="#"><b>NETWORK</b></a></li>
<li><a href="#"><b>HARDWARE</b></a></li>
<li><a href="#"><b>SOFTWARE</b></a></li>
</ul>
<span class="toggle">☰</span>
</label>
</nav>
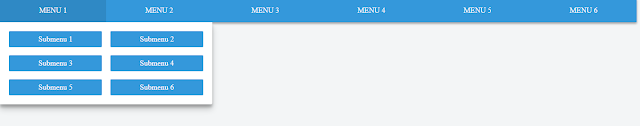
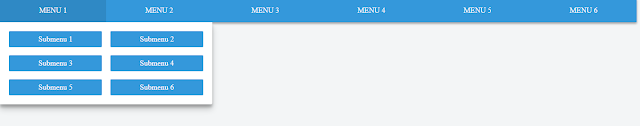
4. Material Blue Drop Down Responsive

untuk membuat tampilan seperti diatas copast code dibawah ini dan ikuti seperti langkah diatas.
<style>
#materialmenu *{margin:0;padding:0;box-sizing:border-box}
#materialmenu{width:100%;height:50px;background-color:#3498DB;box-shadow:0 3px 6px rgba(0,0,0,0.16),0 3px 6px rgba(0,0,0,0.23)}
#materialmenu a{text-decoration:none}
#materialmenu > nav#menunav > div{float:left;width:16.6666%;height:100%;position:relative}
#materialmenu > nav#menunav > div > a{text-align:center;width:100%;height:100%;display:block;line-height:50px;color:#fbfbfb;transition:background-color 0.2s ease;text-transform:uppercase}
#materialmenu > nav#menunav > div:hover > a{background-color:rgba(0,0,0,0.1);cursor:pointer}
#materialmenu > nav#menunav > div > div{display:none;overflow:hidden;background-color:white;min-width:200%;position:absolute;box-shadow:0 10px 20px rgba(0,0,0,0.19),0 6px 6px rgba(0,0,0,0.23);padding:10px}
#materialmenu > nav#menunav > div:not(:first-of-type):not(:last-of-type) > div{left:-50%;border-radius:0 0 3px 3px}
#materialmenu > nav#menunav > div:first-of-type > div{left:0;border-radius:0 0 3px 0}
#materialmenu > nav#menunav > div:last-of-type > div{right:0;border-radius:0 0 0 3px}
#materialmenu > nav#menunav > div:hover > div{display:block}
#materialmenu > nav#menunav > div > div > a{display:block;float:left;padding:8px 10px;width:46%;margin:2%;text-align:center;background-color:#3498DB;color:#fbfbfb;border-radius:2px;transition:background-color 0.2s ease}
#materialmenu > nav#menunav > div > div > a:hover{background-color:#212121;cursor:pointer}
h1{margin-top:150px;font-weight:300}
@media (max-width:600px){#materialmenu > nav#menunav > div > div > a{margin:5px 0;width:100%}#materialmenu > nav#menunav > div > a > span{display:none}}
p{
width:100%;
display:block;
text-align:center;
font-size:200%
}
</style>
<div id="materialmenu">
<nav id="menunav">
<div> <a href="#"><span>Menu </span>1</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>2</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>3</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>4</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>5</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
<div> <a href="#"><span>Menu </span>6</a>
<div> <a href="#">Submenu 1</a> <a href="#">Submenu 2</a> <a href="#">Submenu 3</a> <a href="#">Submenu 4</a> <a href="#">Submenu 5</a> <a href="#">Submenu 6</a> </div>
</div>
</nav>
</div>








No comments:
Post a Comment
Hanya anggota Blog Yang Dapat Memberikan Komentar, Komentar yang belum tampil akan dicek terlebih dahulu oleh Admin.
Terima Kasih Atas Komentarnya