Apa itu Template Blog?
Template blog adalah suatu susunan program yang berupa kerangka halaman yang tersimpan secara elektronik dan bisa di akses oleh siapa saja secara online melalui alamat situs atau url Blog/Website.
Template blog ini dapat kita temukan dengan mudah baik itu secara gratis ataupun berbayar. Contohnya seperti template di Blogger, Wix, Weebly, Jimdo dan lain sebagainya.
Banyak orang lebih memilih template blog yang gratis yang sudah tersedia dalam suatu platform dari pada yang berbayar. Apalagi mereka yang masih pemula dalam dunia blog. Tentu saja memilih template blog gratis adalah hal bijak.
Namun, hal ini membuat sebagian orang kurang puas dengan tampilan template yang ada, sehingga menuntut mereka untuk melakukan pengeditan template secara manual. Dan ini sering terjadi pada platform blogspot (Blogger).
Mengedit template di Blogger bisa di lakukan dengan berbagai cara. Namun, cara termudah bagi seorang pemula untuk mengedit template di Blogger adalah melalui menu Layout/Tata Letak, Cuztomise/Menyesuaikan dan lewat HTML.
Mengedit template di Blogger bisa di lakukan dengan berbagai cara. Namun, cara termudah bagi seorang pemula untuk mengedit template di Blogger adalah melalui menu Layout/Tata Letak, Cuztomise/Menyesuaikan dan lewat HTML.
Mungkin, cukup dengan ketiga hal tersebut maka tampilan blog sudah menarik untuk di lihat. Selain itu, ini juga bisa berlaku jika kita ingin mengedit template blog gratis hasil download.

Penjelasan Gambar
Tekan ctrl+F untuk memudahkan pencarian kode.
Letak kode HTML.
Selalu tekan Save Template/Simpan setiap selesai melakukan pengeditan.
Contoh : Ketika kita ingin menghapus icon obeng dan tang atau icon QuickEdit pada template bawaan Blogger. Maka cukup masukan kode <b:include name='quickedit'/> pada kotak pencarian ( lihat no 1) lalu tekan enter. Ketika menemukan kode yang sama, silahkan hapus. Biasanya kode serupa lebih dari satu, untuk itu hapus saja semua. Untuk mngedit hal lainnya, kita bisa terapkan langka seperti tadi.
#1. Struktur Dasar HTML
Penjelasan kode
Apapun model website atau blog kamu, semua proses coding atau pengkodean yang di lakukan sebenarnya hanya berawal dan berada dari dalam kode <html> serta </html>.
Mengedit Template Bawaan Blog di Blogger
1. Loyaut
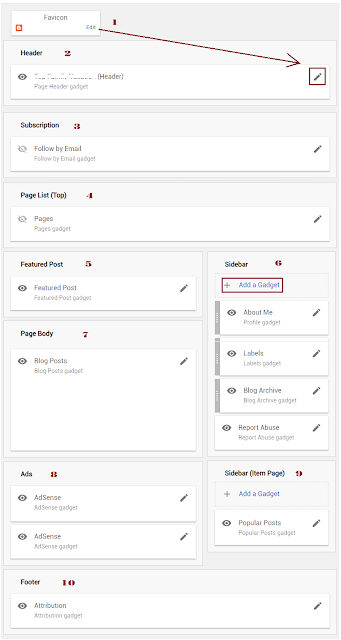
Dari menu loyaut atau tata letak kita dapat melakukan pengeditan template blog di Blogger tanpa harus mengetahui bahasa pemograman tertentu. Kita bisa melakukan pengaturan apapun terlebih khusus yang sering berlaku adalah pengaturan widget yang bertujuan untuk tampilan interface blog. Pengaturan widget biasanya sudah mencangkup tampilan menu bar, side bar, recent post, sampai menu footer blog. Walaupun cara ini sedikit terbatas, namun sangat lebih muda di lakukan. Untuk itu langsung saja login ke akun Blogger masing-masing terlebih dahulu dan dari Dashboard Blogger langsung saja menuju menu Layout /Tata Letak untuk melihat tmpilan seperti di bawah ini.
Penjelasan Gambar
1. Configure Favicon = Untuk mengedit icon pada search bar browser. Silahkan pilih Choose File jika punya icon logo atau gambar logo dengan ukuran di bawah 100KB dari komputer anda. Jika suda selesai jangan lupa selalu klik Save/Simpan setiap kali melakukan setingan.
2. Configure Header = Untuk mengedit header blog atau bagian atas pada blog. Visible : Biarkan tercentang Show Page Header. Blog Title : Isikan dengan nama blog masing-masing. Blog Description : Ini biasanya kosong, namun isikan saja dengan deskripsi blog anda. Contoh jika blog anda tentang Smartphone maka isikan dengan Android, iOS, OPPO, dan lain sebagainya. Image : Upload logo blog anda, jika punya logo sendiri dari komputer maka langsung saja pilih Choose File. Namun jika dari Google drive atau tempat lainnya maka silahkan pilih From The web. Sedangkan untuk Placementsilahkan lakukan percobaan sendiri. Jangan lupa centang Shrink To Fit lalu simpan.
3. Configure Follow By Email = Untuk menampilkan pengikut kita melalui email. Artinya mereka akan menerima emaik ketika kita melakukan post artikel baru. Visible : Centang Show Follow by Email, Title : Biarkan saja atau bisa anda edit sesuai keinginan. FeedBurner URL : Isikan URL FeedBurner anda jika belum punya silahkan daftar dulu. Kalau semuanya suda di lakukan langsung saja klik simpan.
4. Configure Page List = Untuk menampilkan menu bar pada blog. Visible : Centang show Pages, Title : Isikan nama menu bar seperti misalkan Home.,

Penjelasan Gambar
Themes : Untuk mengganti tipe template blog jika ingin di ganti lagi. Dari sini kita bisa melakukan pengeditan lanjut pada bagian advanced.
Background : Untuk mengganti tampilan belakang blog. Klik saja pada Background Image maka akan muncul pilihan gambar background yang bisa di pilih. Jangan lupa klik Done atau Save/Simpan jika selesai mengedit.
Advanced : Dari sini kita bisa mengedit Body, Blog title, Tabs, Posts, Sharing, Blockquotes, Pictures, Sidebar, Search bar, Attribution dan menambahkan kode pada Add CSS. Untuk melakukan pengeditannya sangat mudah. Silahkan pilih misalnya ingin mengedit Body pada blog maka akan muncul di sebelah kanan tempat pengeditan baik untuk mengganti background blog, huruf, link dan lain sebagainya. Silahkan lakukan exsperimen sesuai keinginan masing - masing.
Gadget : Tempat untuk mengedit setiap gadget pada blog yang sama halnya dengan pembahasan pada mengedit template lewat layout tadi.
Ingat jangan lupa selalu klik Applay to Blog pada tombol sebelah kanan atas lalu View Blog untuk melihat hasil editan tadi.
3. HTML
HTML adalah singkatan dari HyperText Markup Language yang merupakan sebuah bahasa markup yang dapat menampilkan berbagai informasi dari penjelajahan web di Internet dengan formating hypertext yang ditulis kedalam berkas berupa format ASCII normal kemudian menjadi halaman web berdasarkan perintah-perintah bahasa HTML itu sendiri.
Mengenai cara mengedit template blog melalui kode HTML, ada beberapa hal yang perlu di ketahui bahwa melalui pengkodean tersebut kita bisa melakukan apa saja karena berdasarkan penjelasan di atas bisa di simpulkan bahwa HTML ini merupakan bahasa pemograman yang menampilkan interface web secara keseluruhan atau dengan kata lain menampilkan template itu sendiri. Karena template adalah salah satu unsur dari web dan blog.
Untuk mengedit template melalui HTML silahkan terlebih dahulu login ke akun Blogger masing-masing. Dari Dashboard pilih Theme/Tema kemudian Edit HTML. Maka akan muncul tampilan seperti pada gambar dibawah ini.
Dari menu loyaut atau tata letak kita dapat melakukan pengeditan template blog di Blogger tanpa harus mengetahui bahasa pemograman tertentu. Kita bisa melakukan pengaturan apapun terlebih khusus yang sering berlaku adalah pengaturan widget yang bertujuan untuk tampilan interface blog. Pengaturan widget biasanya sudah mencangkup tampilan menu bar, side bar, recent post, sampai menu footer blog. Walaupun cara ini sedikit terbatas, namun sangat lebih muda di lakukan. Untuk itu langsung saja login ke akun Blogger masing-masing terlebih dahulu dan dari Dashboard Blogger langsung saja menuju menu Layout /Tata Letak untuk melihat tmpilan seperti di bawah ini.
Gambar 1 : Mengedit Tampilan Loyaut/Tata Letak Pada Blogger
1. Configure Favicon = Untuk mengedit icon pada search bar browser. Silahkan pilih Choose File jika punya icon logo atau gambar logo dengan ukuran di bawah 100KB dari komputer anda. Jika suda selesai jangan lupa selalu klik Save/Simpan setiap kali melakukan setingan.
2. Configure Header = Untuk mengedit header blog atau bagian atas pada blog. Visible : Biarkan tercentang Show Page Header. Blog Title : Isikan dengan nama blog masing-masing. Blog Description : Ini biasanya kosong, namun isikan saja dengan deskripsi blog anda. Contoh jika blog anda tentang Smartphone maka isikan dengan Android, iOS, OPPO, dan lain sebagainya. Image : Upload logo blog anda, jika punya logo sendiri dari komputer maka langsung saja pilih Choose File. Namun jika dari Google drive atau tempat lainnya maka silahkan pilih From The web. Sedangkan untuk Placementsilahkan lakukan percobaan sendiri. Jangan lupa centang Shrink To Fit lalu simpan.
3. Configure Follow By Email = Untuk menampilkan pengikut kita melalui email. Artinya mereka akan menerima emaik ketika kita melakukan post artikel baru. Visible : Centang Show Follow by Email, Title : Biarkan saja atau bisa anda edit sesuai keinginan. FeedBurner URL : Isikan URL FeedBurner anda jika belum punya silahkan daftar dulu. Kalau semuanya suda di lakukan langsung saja klik simpan.
4. Configure Page List = Untuk menampilkan menu bar pada blog. Visible : Centang show Pages, Title : Isikan nama menu bar seperti misalkan Home.,
Pages to show => Add external link : Masukan URL yang sesuai dengan menu bar yang di maksud untuk dituju oleh link tersebut misalnya nama menu bar Home, maka yang akan di tuju link menu bar ke tampilan Home blog. Select all : Centang nama menu yang ingin di tampilkan pada menu bar blog. Lalu klik simpan.
5. Configure Featured Post = Untuk menampilkan artikel pilihan. Visible : Centang Show Featured Post. Gadget Title : Isikan nama titel yang sesuai. Post Snippet : Silahkan lakukan percobaan mengenai tampilan Featured Post, sebaiknya centang semua. Select a Featured Post : Centang untuk melihat semua daftar artikel yang bisa dipilih Sebaiknya pilih yang paling menarik menurut anda. Kemudian klik simpan.
6. Add Gadget = Untuk menambahakan gadget pada sidebar blog. Jika ingin menambahkan gadget, silahkan tinggal klik pada tanda + Add Gadget kemudian akan muncul banyak pilihan gadget. Silahkan pilih sesuai keinginan. Namun jika anda berencana mengedit blog untuk di daftarkan ke Google Adsense, maka dengan menambahkan gadget sidebar seperti popular posts, label/kategori dan blog archive itu suda cukup. Jangan lupa klik simpan.
7. Configure Blog Posts = Bagian ini adalah untuk mengatur segala sesuatu yang berhubungan dengan tampilan di artikel postingan blog.
5. Configure Featured Post = Untuk menampilkan artikel pilihan. Visible : Centang Show Featured Post. Gadget Title : Isikan nama titel yang sesuai. Post Snippet : Silahkan lakukan percobaan mengenai tampilan Featured Post, sebaiknya centang semua. Select a Featured Post : Centang untuk melihat semua daftar artikel yang bisa dipilih Sebaiknya pilih yang paling menarik menurut anda. Kemudian klik simpan.
6. Add Gadget = Untuk menambahakan gadget pada sidebar blog. Jika ingin menambahkan gadget, silahkan tinggal klik pada tanda + Add Gadget kemudian akan muncul banyak pilihan gadget. Silahkan pilih sesuai keinginan. Namun jika anda berencana mengedit blog untuk di daftarkan ke Google Adsense, maka dengan menambahkan gadget sidebar seperti popular posts, label/kategori dan blog archive itu suda cukup. Jangan lupa klik simpan.
7. Configure Blog Posts = Bagian ini adalah untuk mengatur segala sesuatu yang berhubungan dengan tampilan di artikel postingan blog.
Main Page Options => Number Of Posts On Main Page : isikan 5 saja cukup.
Post Page Options : Silahkan edit susuai keinginan karena disini biasanya sudah tercentang semua. Centang sesuai keperluan saja misalkan tanggal, komentar, dan tombol share. Selain itu, pada bagian Configure Inline Ads, kita dapat mengatur tampilan iklan Google Adsense.
8. Pembahasannya sama dengan no 7. Namun untuk tampilan layout template yang di pilih di atas penempatan gadgetnya saja yang di pisah. Terkadang kita akan menemukan template yang suda di satukan untuk add gadget -nya.
9. Configure AdSense = Ini untuk mengatur tampilan iklan Google Adsense. Silahkan lihat pembahasan no 7 saja.
10. Configure Attribution = Untuk mengatur autor template, dalam hal ini adalah Blogger sendiri tidak perlu di edit.
Ingat setiap kali selesai melakukan pengeditan, jangan lupa klik Save Template pada tombol bagian kanan atas.
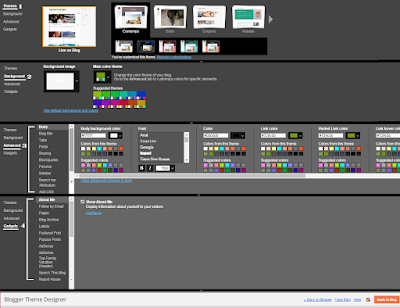
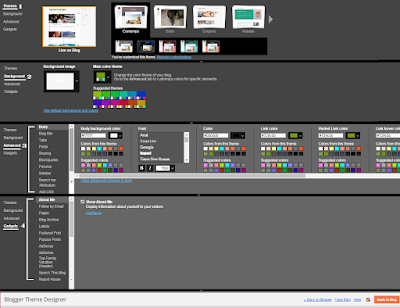
2.Customize
Customize template blog adalah penyesuaian dalam mendesain template agar benar - benar sesuai dengan keinginan. Melalui cuztomize (Blogger Theme Designer) kita bisa mengatur font, warna, lebar blog, lebar postingan, lebar sidebar blog, gadget, warna buton dan banyak lagi. Mungkin dengan melakukan pengeditan melalui customize ini, kita akan lebih mudah mendesain blog dari pada melalui layout dan HTML. Untuk itu, silahkan saja langsung menuju Theme lalu pilih Customize dan akan muncul tampilan seperti berikut.8. Pembahasannya sama dengan no 7. Namun untuk tampilan layout template yang di pilih di atas penempatan gadgetnya saja yang di pisah. Terkadang kita akan menemukan template yang suda di satukan untuk add gadget -nya.
9. Configure AdSense = Ini untuk mengatur tampilan iklan Google Adsense. Silahkan lihat pembahasan no 7 saja.
10. Configure Attribution = Untuk mengatur autor template, dalam hal ini adalah Blogger sendiri tidak perlu di edit.
Ingat setiap kali selesai melakukan pengeditan, jangan lupa klik Save Template pada tombol bagian kanan atas.
2.Customize

Gambar 2 : Cara Cuztomise Template Blogger
Penjelasan Gambar
Themes : Untuk mengganti tipe template blog jika ingin di ganti lagi. Dari sini kita bisa melakukan pengeditan lanjut pada bagian advanced.
Background : Untuk mengganti tampilan belakang blog. Klik saja pada Background Image maka akan muncul pilihan gambar background yang bisa di pilih. Jangan lupa klik Done atau Save/Simpan jika selesai mengedit.
Advanced : Dari sini kita bisa mengedit Body, Blog title, Tabs, Posts, Sharing, Blockquotes, Pictures, Sidebar, Search bar, Attribution dan menambahkan kode pada Add CSS. Untuk melakukan pengeditannya sangat mudah. Silahkan pilih misalnya ingin mengedit Body pada blog maka akan muncul di sebelah kanan tempat pengeditan baik untuk mengganti background blog, huruf, link dan lain sebagainya. Silahkan lakukan exsperimen sesuai keinginan masing - masing.
Gadget : Tempat untuk mengedit setiap gadget pada blog yang sama halnya dengan pembahasan pada mengedit template lewat layout tadi.
Ingat jangan lupa selalu klik Applay to Blog pada tombol sebelah kanan atas lalu View Blog untuk melihat hasil editan tadi.
3. HTML
HTML adalah singkatan dari HyperText Markup Language yang merupakan sebuah bahasa markup yang dapat menampilkan berbagai informasi dari penjelajahan web di Internet dengan formating hypertext yang ditulis kedalam berkas berupa format ASCII normal kemudian menjadi halaman web berdasarkan perintah-perintah bahasa HTML itu sendiri.
Mengenai cara mengedit template blog melalui kode HTML, ada beberapa hal yang perlu di ketahui bahwa melalui pengkodean tersebut kita bisa melakukan apa saja karena berdasarkan penjelasan di atas bisa di simpulkan bahwa HTML ini merupakan bahasa pemograman yang menampilkan interface web secara keseluruhan atau dengan kata lain menampilkan template itu sendiri. Karena template adalah salah satu unsur dari web dan blog.
Untuk mengedit template melalui HTML silahkan terlebih dahulu login ke akun Blogger masing-masing. Dari Dashboard pilih Theme/Tema kemudian Edit HTML. Maka akan muncul tampilan seperti pada gambar dibawah ini.

Gambar 3 : Mengedit Template Blogger lewat HTML
Penjelasan Gambar
Tekan ctrl+F untuk memudahkan pencarian kode.
Letak kode HTML.
Selalu tekan Save Template/Simpan setiap selesai melakukan pengeditan.
Contoh : Ketika kita ingin menghapus icon obeng dan tang atau icon QuickEdit pada template bawaan Blogger. Maka cukup masukan kode <b:include name='quickedit'/> pada kotak pencarian ( lihat no 1) lalu tekan enter. Ketika menemukan kode yang sama, silahkan hapus. Biasanya kode serupa lebih dari satu, untuk itu hapus saja semua. Untuk mngedit hal lainnya, kita bisa terapkan langka seperti tadi.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Heading 1</h1>
<p>Paragraph</p>
</body>
</html>
Apapun model website atau blog kamu, semua proses coding atau pengkodean yang di lakukan sebenarnya hanya berawal dan berada dari dalam kode <html> serta </html>.
Coba perhatikan kode <head> dan </head> serta kode <body> dan </body>.
Semuanya berada di dalam kode <html> dan </html> tadikan.
Jadi semua proses pengeditan kode HTML template tersebut hanya berada di dalamnya. Ini di maksudkan untuk membuat kita berpikir sederhana dulu mengenai HTML.
Sekarang perhatikan kode <head> dan </head> serta kode <body> dan </body>.
Sekarang perhatikan kode <head> dan </head> serta kode <body> dan </body>.
Tentu kamu sudah tahu apa arti dari head dan body. Head berarti kepala dan body berarti body. kedua hal tersebut merupakan presentasi dari setiap kerangka blog.
Jika kita perhatikan lagi pada kode di atas terdapat lagi kode <title> dan </title> di dalam kode head <head> dan </head>. Title adalah judul dari blog itu sendiri. Karena judu; blog biasanya berada di bagian atas blog, maka sudah pasti pengeditan judul blog berada di seputaran kode <head> dan </head>.
Sama halnya dengan kode <h1> dan </h1> serta <p> dan </p>.
Jika kita perhatikan lagi pada kode di atas terdapat lagi kode <title> dan </title> di dalam kode head <head> dan </head>. Title adalah judul dari blog itu sendiri. Karena judu; blog biasanya berada di bagian atas blog, maka sudah pasti pengeditan judul blog berada di seputaran kode <head> dan </head>.
Sama halnya dengan kode <h1> dan </h1> serta <p> dan </p>.
H1 maksudnya adalah Heading 1 yang biasanya ini ada dalam postingan artikel blog, serta P adalah Paragraf yang juga bisa kita temukan pada postingan artikel blog.
Kedua kode ini semuanya berada di bagian dalam bodi blog. Maka dari itu pengeditannya akan berada di antara <body> dan </body>.
Walaupun demikian, tidak selamanya pengeditan di HTML seperti itu karena masih banyak penambahan kode lainnya seperti CSS misalnya. CSS lebih mengarah pada proses desain template blog dan kode inilah yang sering di edit untuk merubah tampilan template blog. Di sini tidak akan di bahas secara mendalam mengenai CSS akan tetapi penjelasan kode tadi sudah cukup sebagai bayangan mengenai dasar ruang lingkup pengeditan template melalui HTML itu sendiri.
Walaupun demikian, tidak selamanya pengeditan di HTML seperti itu karena masih banyak penambahan kode lainnya seperti CSS misalnya. CSS lebih mengarah pada proses desain template blog dan kode inilah yang sering di edit untuk merubah tampilan template blog. Di sini tidak akan di bahas secara mendalam mengenai CSS akan tetapi penjelasan kode tadi sudah cukup sebagai bayangan mengenai dasar ruang lingkup pengeditan template melalui HTML itu sendiri.



New vomment jaessayo
ReplyDeletehello
ReplyDeleteNew vomment jussaeyo~
ReplyDeletep
ReplyDeletep
ReplyDeletehaloo
ReplyDelete